MPChart
一、MPChart是什么?
折线图###
LineChart
LineChart
LineChart
LineChart
柱状图###
BarChart
BarChart
BarChart
BarChart
圆饼图###
PieChart
散布图###
ScatterChart
烛状图###
CandleStickChart
气泡图###
BubbleChart
雷达图###
RadarChart
二、特性
- 8种图表
- 强大的交互(单击、拖拽、拉伸、双击放大)
- 高亮
- 动画
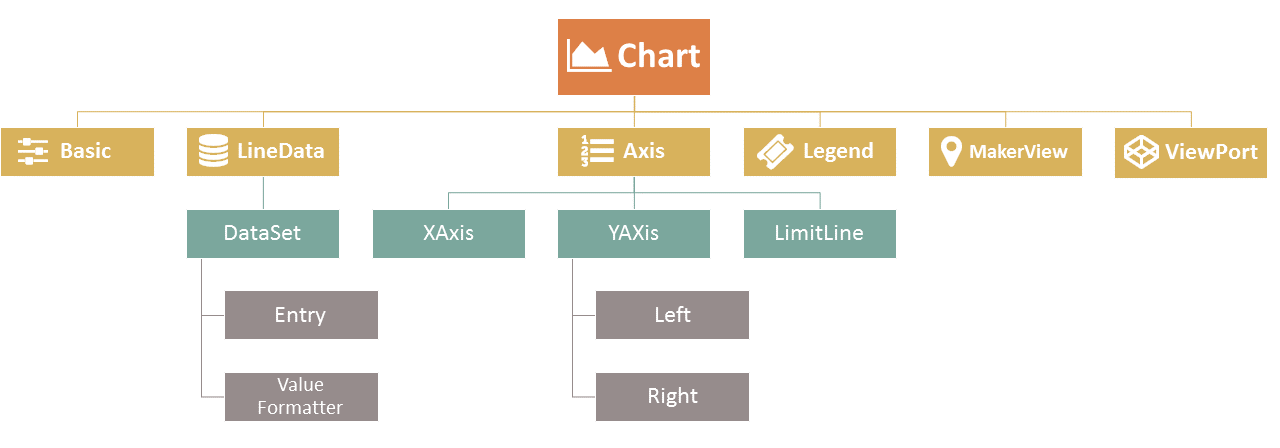
三、图表组成部分

description

description
MPChart中凡是线条都可以设置颜色,长宽,虚线还是实线,凡是文字都可以设置字体字号。
Basic
基本属性:
- 图表上下左右间距
- 手势控制
- 动画效果、动画时间
- ...
AXis
坐标轴
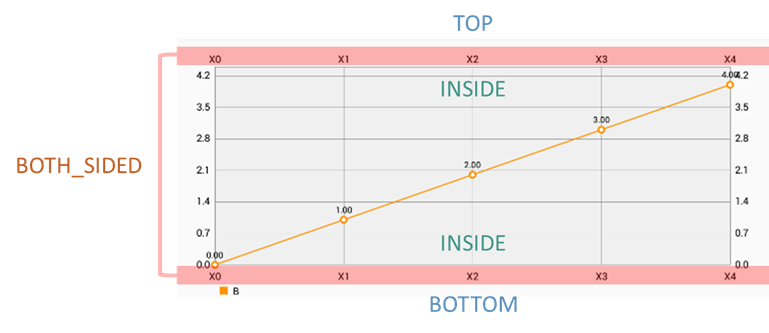
- 坐标轴位置
- 坐标轴刻度:刻度大小、刻度单位、最大值最小值
- 文字颜色大小

AxisPosition
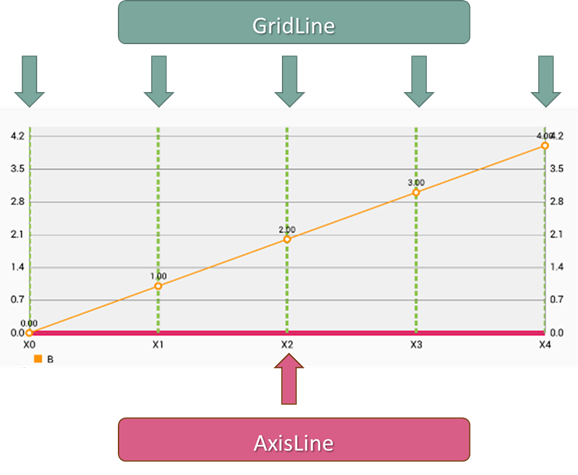
垂线

AxisGridLine
X、Y轴相似,不多介绍
Legend
图例
- 形状:圆形、矩形、线型
- 颜色:一般跟线条颜色一样

Legend
位置

Legend
注意:图例的文字说明与LineData相关,因此文字说明是在LineData中设置的。
Description
图表的描述信息
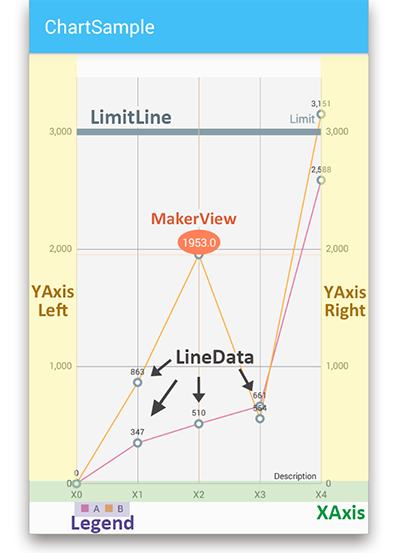
MarkerView
当图表上的点被点击时,弹出一个View显示点的信息。

MarkerView
MarkerView的灵活性较差,默认显示在数据点的上方的矩形。如果是比较复杂的样式,则需要定制。定制方法在Render节介绍
ViewPort
负责绘制整个View
- X、Y轴的Offest
- ContentView的大小
- Char的放大缩小
通常不需要设置
LineData
数据
二元组(x, y)

LineData
点
- 实心or空心
- 点的颜色
- 点的大小
线
- 实线or虚线
- 线的颜色
- 线的粗细
- 直线or弧线
- 是否填充
HighLight
图表高亮
- 水平线高亮
- 垂直线高亮
- 点高亮(自己实现)
- X刻度高亮(自己实现)

HighLight
Renderer
绘制图表
如果要定制图表样式,则重写相关的Renderer类
绘制对象:
XY轴绘制(extends AxisRenderer)
图例绘制(extends LegendRenderer)
线条绘制(extends LineChartRenderer)
绘制模式:
高亮模式
普通模式(override drawHighlighted())
实战
线性图
- 重写LineRenderer
- 重写LineRenderer----higglight()方法

linechart1

linechart2
柱状图
- 重写LineRenderer

bar.png
饼状图
- 重写LineRenderer

pie.png
参考
https://github.com/PhilJay/MPAndroidChart
https://github.com/25sprout/ChartLib-Demo-Android