-
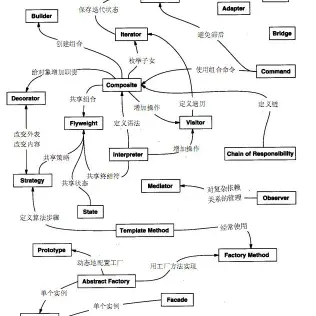
不管java、oc还是其他面向对象的语言,它们在设计模式上是相通的,不同的只是语法。这个专题详细的介绍了oc中23种设计模式。
-
-
YYKit框架的作者现任职于滴滴的郭曜源 - ibireme等。这里有一篇唐巧对他的专访,还有他的 GitHub - Yaoyuan 和 博客,这里贴出来框架YYKit 框架。接下来几篇我们就一起来看一下这个框架。
-
AFNetworking 一个非常有用的框架,知名度已经超过了苹果的底层网络请求部分。
-
去改变,去努力,去成功!<br>我是相信10000小时的小猿! <br>
-
 iOS调优 | 深入理解Link Map File
iOS调优 | 深入理解Link Map FileLink Map File初识 我们编写的源码需要经过编译、链接,最终生成一个可执行文件。在编译阶段,每个类会生成对应的.o文件(目标文件)。在链接阶段,会把.o文件和动态库...
-
对Link Map File的初步认识
什么是Link Map File Link Map File中文直译为链接映射文件,它是在Xcode生成可执行文件的同时生成的链接信息文件,用于描述可执行文件的构造部分,包括...
-
developer in Baidu
-
 【数据结构】七大排序算法 - 冒泡、简单选择、直接插入、希尔、堆、归并、快速
【数据结构】七大排序算法 - 冒泡、简单选择、直接插入、希尔、堆、归并、快速排序的相关概念 排序的分类 根据在排序过程中带排序的记录是否全部被放置在内存中,排序分为:内排序外排序 1.内排序 内排序是在排序整个过程中,带排序的所有记录全部放置在内存中...
-
矢量图和位图
转直:矢量图形(vector graphics)和位图图像(bitmap)以及分辨率概念](https://blog.csdn.net/missingu1314/articl...
-
锚点
这篇文章讲的很清楚:锚点我自己写的 demo:demo
-
2018-08-08
React 高级指南 React 新版上下文(context) context ?答:上下文(Context) 提供了一种通过组件树传递数据的方法,无需在每个级别手动传递 p...
-
2018-08-07
看 React 的代码拆分时,回顾一下 ES6 的模块。 ES6 模块?答:一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。ES6 模块的设计思想是尽量的静态化,使...
-
2018-08-06
今天看了一些 React 和 ARKit 的知识点 ES6 计算的属性名字(Computed property names)?答:ES6 对象初始化的时候,属性名称可以用 [...
-
2018-08-03
第5天 抽空看了一下 React 列表和键(keys) 在 React 中,转换数组为元素列表的方式 ?答: 多组件渲染,可以创建元素集合,并用一对大括号 {} 在 JSX ...
-
2018-08-02
第四天 javaScript 的 this 指向?答:请看以下代码 输出 bind() ?答: function.bind(thisArg, arg1, arg2, ...)...
-
2018-08-01
第三天 主要回顾了一下 React 文档,有了新的体会 每次更新发生时都会调用 render 方法,但只要我们将 <Clock /> 渲染到同一个 DOM 节点中,就只会使用...
-
2018-07-31
第二天 javascript 数组 concat 函数?答:concat 用来连接两个或两个以上array,这方法并不会改变存在的array,而是返回一个新array。 co...
-
2018-07-30
每天笔记下遇到的新知识点 这个是什么标签?答: 定义无序 HTML 列表,可以嵌套使用。例子 。 定义有序列表 这个是什么标签?答: 定义列表项目。 这个是什么标签...
-
IOS 空值 nil Nil NULL NSNull kCFNull
先来看个stackOverflow上的例子: 结果:无论nameTextField.text 是否为空,都会进入到if 条件句中。错误在: nameTextField.tex...