xml代码
listview_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 直接使用数组资源给出列表项,设置使用红色分割条 -->
<!--
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/love"
android:divider="#f00"
android:dividerHeight="2px"
android:headerDividersEnabled="false"></ListView>
-->
<!-- 使用红色分割条 -->
<ListView
android:id="@+id/list1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#f00"
android:dividerHeight="2px"
android:headerDividersEnabled="false" />
<!-- 使用绿色分隔条 -->
<ListView
android:id="@+id/list2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#0f0"
android:dividerHeight="2px"
android:headerDividersEnabled="false" >
</ListView>
</LinearLayout>
***array_item.xml***
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/TextView"
android:textSize="24dp"
android:padding="10px"
android:shadowColor="#f0f"
android:shadowDx="4"
android:shadowDy="4"
android:shadowRadius="2"
>
</TextView>
***checked_item.xml***
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shadowColor="#00f" >
</CheckBox>
JAVA实现代码
package com.example.lovemia;
import android.R.string;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.os.Build;
public class MiaActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_mia);
setContentView(R.layout.listview_layout);
ListView li = (ListView) findViewById(R.id.list1);
// 定义一个数组
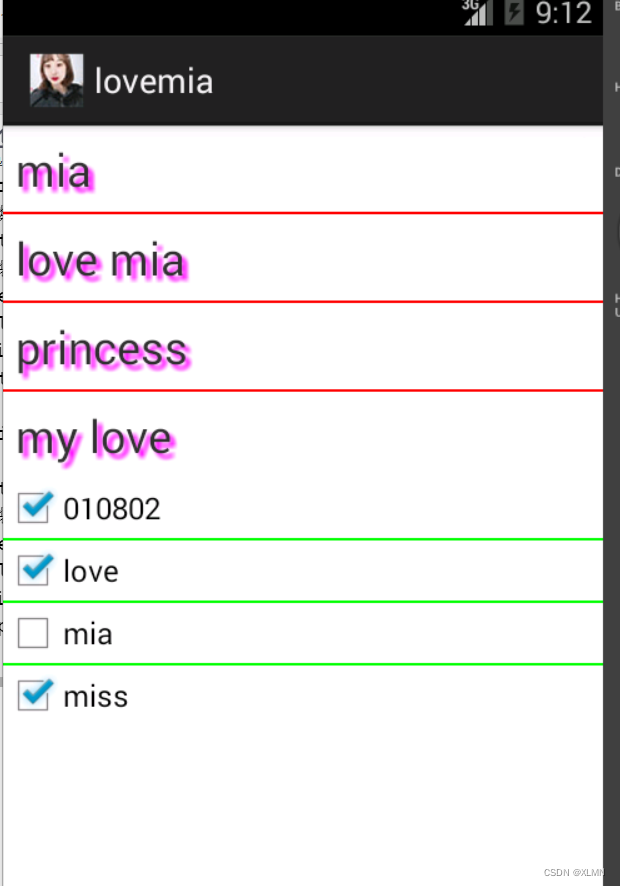
String[] str1 = new String[] { "mia", "love mia", "princess", "my love" };
// 将数组包装为ArrayAdapter
ArrayAdapter<String> aa = new ArrayAdapter<String>(this,
R.layout.array_item, str1);
// 为ListView设置Adapter
li.setAdapter(aa);
ListView li2 = (ListView) findViewById(R.id.list2);
// 定义数组
String[] str2 = new String[] { "010802", "love", "mia", "miss" };
// 将数组包装为ArrayAdapter
ArrayAdapter<String> aa2 = new ArrayAdapter<String>(this,
R.layout.checked_item, str2);
// 为listView设置Adapter
li2.setAdapter(aa2);
}
}
界面效果

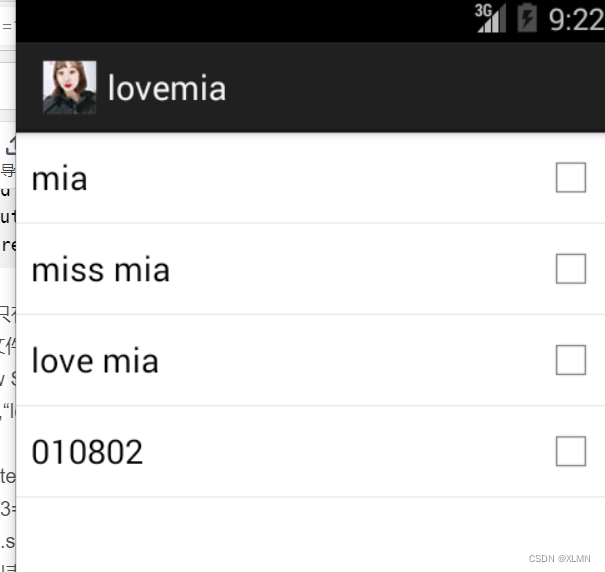
// 基于ListActivity实现列表 不使用xml文件
public class MiaActivity extends ListActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 注意这个是在只有一个listview的情况下可以使用的
//无需使用布局文件
String[] str3=new String[]{
"mia","miss mia","love mia","010802"
};
//创建ArrayAdapter对象
ArrayAdapter<String> aa3=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_multiple_choice,str3);
//设置窗口显示列表
setListAdapter(aa3);
}
}
界面效果