新手如何系统地优化WordPress博客?**
这个是个大问题,估计没有半个小时一个小时的写不完,各位看官瓜子绿茶准备好,听我与你细细道来。文中尽量都用免费的软件或者服务,以尽量减少开支。1:被墙的服务你我都知道,国外的一些服务在大陆体验一直都很不尽人意,这其中有地理的原因,更大的原因还是人为的。其中有两个服务,在大陆必须做处理。谷歌字体
全球头像服务
解决这两个问题的方法是一样的,要么禁用要么替换,这里推荐两个插件,安装了以后启用就行,不用做其他的设置。这里有个问题需要注意一下,有的主题自带这两个服务,这时候你就需要手动的修改了。Disable Google Fonts 禁用谷歌字体
WP-DuoShuo-Gravatar 替换全球头像服务
2:静态资源上云存储我们的网站中会有大量的CSS,JS,图片等文件其实是可以免费托管到其他的云服务的,这样不仅仅能减少虚拟主机的负载还能减少虚拟主机的流量开支,所以说有免费的解决方案可以用何乐而不为呢?这里我们推荐使用七牛云存储,认证以后每月可以用10G的免费流量,一共10G的免费硬盘,对于个人用户或者一般的小网站来说足够了。WordPress是用七牛云服务推荐安装一个插件。WPJAM 七牛镜像存储
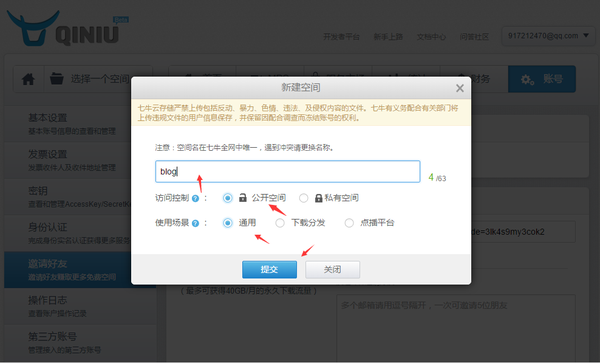
七牛云安装以后设置稍微麻烦一点,不过不要怕,我们有详尽的图文说明。首先注册一个七牛云账号并且认证一下www.qiniu.com**,然后创建一个空间如图所示。<img src="https://pic1.zhimg.com/53bdb23b6b68a997910838fad240f734_b.png" data-rawwidth="988" data-rawheight="597" class="origin_image zh-lightbox-thumb" width="988" data-original="https://pic1.zhimg.com/53bdb23b6b68a997910838fad240f734_r.png">
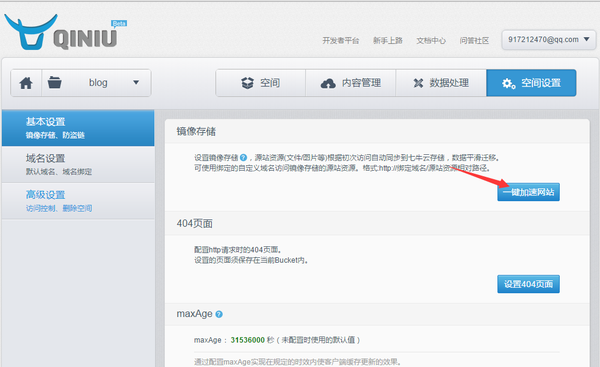
设置一键加速网站,填写我们的博客域名<img src="https://pic4.zhimg.com/ba2191adedfba05db9f9400eabd564bf_b.png" data-rawwidth="983" data-rawheight="602" class="origin_image zh-lightbox-thumb" width="983" data-original="https://pic4.zhimg.com/ba2191adedfba05db9f9400eabd564bf_r.png">
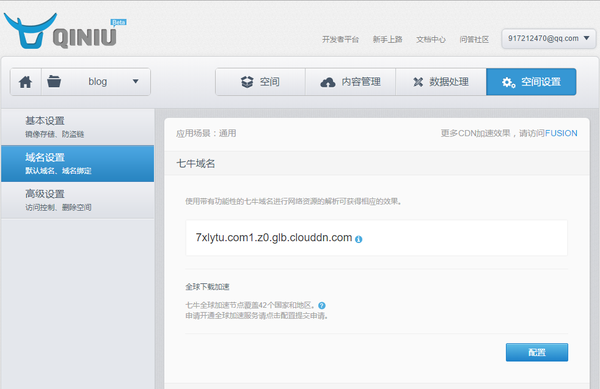
填写完成以后可以看一下域名设置里我们的空间域名和AK,SK我们待会用得到。<img src="https://pic1.zhimg.com/305bee6bff96a74631782f660c93cf80_b.png" data-rawwidth="982" data-rawheight="637" class="origin_image zh-lightbox-thumb" width="982" data-original="https://pic1.zhimg.com/305bee6bff96a74631782f660c93cf80_r.png">
<img src="https://pic2.zhimg.com/575cd61b4e5ba72ec9fa502b12a11821_b.png" data-rawwidth="981" data-rawheight="646" class="origin_image zh-lightbox-thumb" width="981" data-original="https://pic2.zhimg.com/575cd61b4e5ba72ec9fa502b12a11821_r.png">
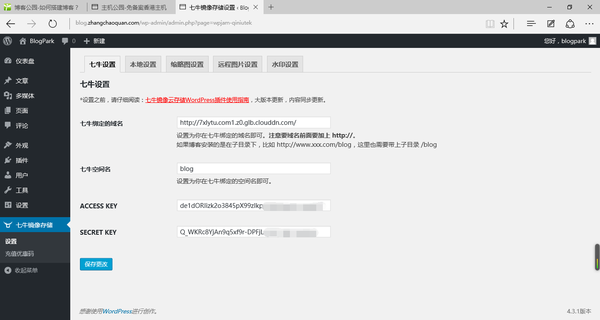
在我们的WordPress后台设置七牛云插件,如图所示<img src="https://pic4.zhimg.com/5ed80ad4ebc3efea24b9f7fbaae3674f_b.png" data-rawwidth="1366" data-rawheight="728" class="origin_image zh-lightbox-thumb" width="1366" data-original="https://pic4.zhimg.com/5ed80ad4ebc3efea24b9f7fbaae3674f_r.png">
到这里七牛云就已经设置完了,你可以到首页刷新的网站,第一次访问会比较慢,如果没有什么异常说明设置成功了。你可以查看网页源代码发现静态文件的链接都变成七牛的了。3:开启缓存开启缓存也是一个能快速提升WordPress网站访问速度的方法,立竿见影,这里推荐一个插件,有免费版的,我们用免费的足够了。WP Fastest Cache
如图所示,安装好以后我们到插件的设置页面开启以下选项即可。<img src="https://pic4.zhimg.com/12c5b5de44d89a6fa8ba1deedbc333d3_b.png" data-rawwidth="1271" data-rawheight="649" class="origin_image zh-lightbox-thumb" width="1271" data-original="https://pic4.zhimg.com/12c5b5de44d89a6fa8ba1deedbc333d3_r.png">
4:懒加载图片图片懒加载也就是图片延时加载,简单点说就是只加载页面上能看到的图片,从而减短页面的等待时间,当访客需要看其他的图片的时候再加载相应的图片。这里也是推荐一个插件了,WordPress所有的问题都可以用插件解决,这是真理。a3 Lazy Load
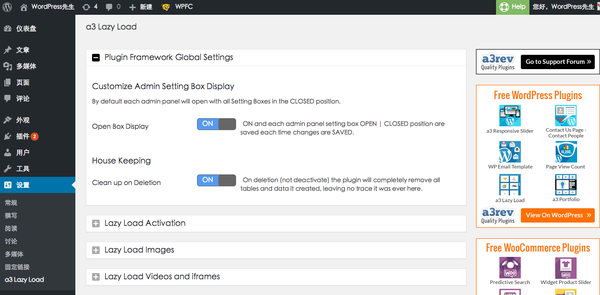
安装好以后就不用问了,默认就已经开启,如果你需要特别的设置可以仔细研究下各个设置项。<img src="https://pic4.zhimg.com/7a17a6538914073c820fda2af75c7cdb_b.png" data-rawwidth="1258" data-rawheight="619" class="origin_image zh-lightbox-thumb" width="1258" data-original="https://pic4.zhimg.com/7a17a6538914073c820fda2af75c7cdb_r.png">
5:360大法好以上都是通过插件来解决的,如果你的域名已经备案了你可以使用360的免费CDN,我对此没有太多的评价,只有一个字“真TMD好用”。通过360的免费DNS解析域名以后如果你的域名已经备案了会自动给你开通CDN,自动加速网站,隐藏自己的真实IP,大大提高的网站的访问速度和安全性,没有比此更牛的免费服务了。<img src="https://pic3.zhimg.com/e5c256c9a2cefe12191d1d09205edd16_b.png" data-rawwidth="1269" data-rawheight="689" class="origin_image zh-lightbox-thumb" width="1269" data-original="https://pic3.zhimg.com/e5c256c9a2cefe12191d1d09205edd16_r.png">
总结:以上就是我推荐的全部了,即使你是小白,也应该能按照图文完成设置,设置完以后你可以发现网站速度会有一个质的变化。
竟然没有人指出最关键的localhost问题。
wp-config中数据库地址由localhost改为127.0.0.1即可。速度飙升3倍以上。
localhost的话本地会尝试ipv6,不慢才怪。